Webhooks are a way in which two applications communicate with each other in real-time by sending event-driven HTTP callbacks. Webhooks are event-driven HTTP callbacks meaning that if any specific event occurs in one application it triggers a request to a predefined URL in another application.
Webhooks Example
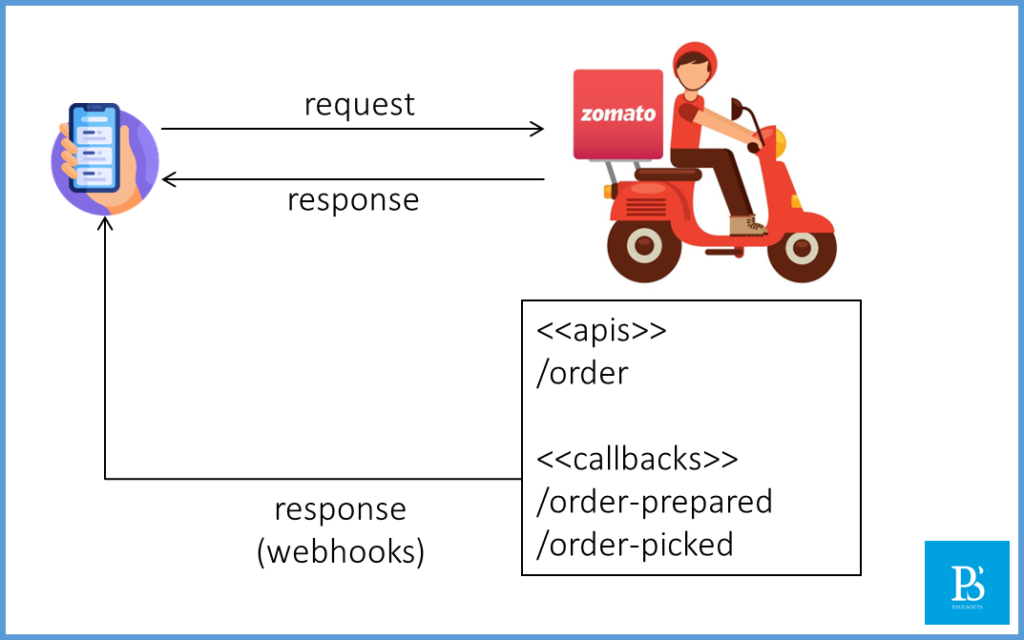
Let’s understand webhooks with an example of a food delivery app.
Say we use Zomato to order food, which means we hit any of its APIs (say, order), and the application will internally process our request and revert us back with a response. Afterward, we get notifications such as food preparation, order picking, etc. without hitting any request on the Zomato application server; these notifications are the response to our app without any request. These are called http-callbacks, which will trigger on their own if any events occur, and they are basically webhooks.
Difference between API and Webhooks
API Vs Webhooks
| Aspect | API | Webhooks |
| Functionality | Define rules for interaction between applications. | Enables real-time communication and automatic notifications based on events. |
| Direction | Client-initiated (Client sends requests to the server). | Server-initiated (Server sends data to another server). |
| Initiation | Client decides when to make requests. | Source system triggers communication based on events. |
| Polling vs Push | Typically involves polling (client checks for updates). | Provides a push mechanism (server sends data when events occur). |
| Usage | Accessing and manipulating data, integrating with services. | Real-time notifications, event-driven workflows. |
| Request format | Client sends HTTP requests (GET, POST, PUT, DELETE) to specific endpoints. | Source system sends an HTTP POST request to a predefined endpoint on the destination. |