JSON stands for JavaScript Object Notation; it is a lightweight, open standard for data interchange over the internet. It uses Key-Value pairs along with objects and arrays and is language-independent, which means we can have two different applications written in different languages exchange data with the help of JSON. In this tutorial, we are going to learn how we can format JSON in Notepad++ text editor, which will make the JSON data easy to analyze and visualize. To learn more about JSON, please refer to JavaScript Object Notation-Wikipedia.
Example:
{
"name":"paulsofts",
"uri":"paulsofts.com",
"e-mail":"feedback@paulsofts.com"
}Steps to Notepad++ beautify JSON
Step 1: Install JSTools Plugins
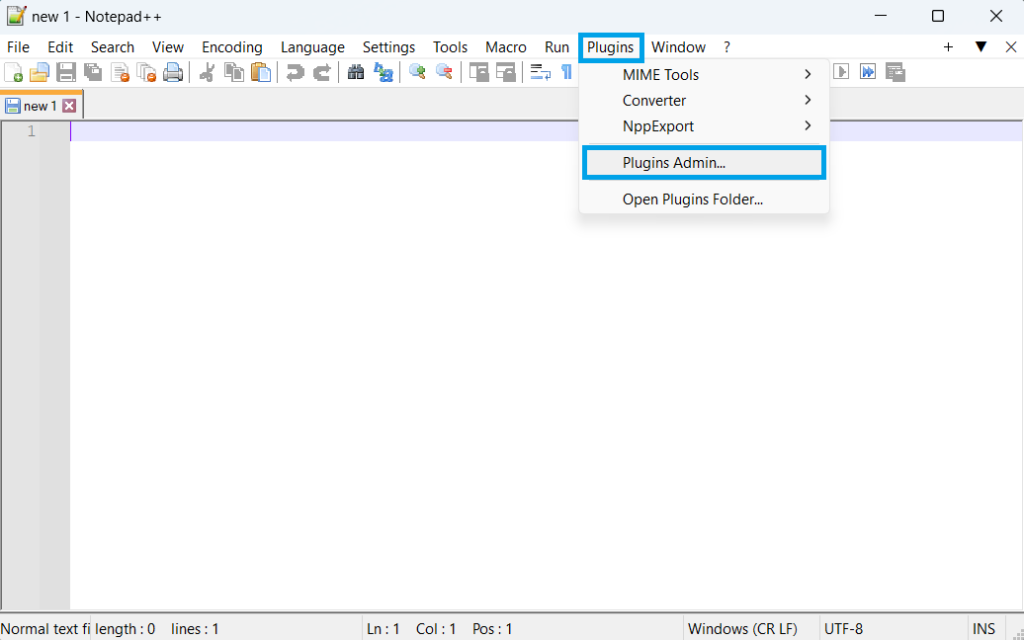
First, we need to install a JavaScript plugin, JSTools, which will be required for formatting the JSON data on the Notepad++ text editor. For this, go to Notepad++ > Plugins > Plugins Admin.

After we click on Plugins Admin, it opens a popup window where we need to search for JSTool and click on Install.

As we click on Install, Notepad++ pops up a window asking for confirmation.

Once we click Yes, it will start downloading the JSTool plugin, install it, and perform a Notepad++ restart.
Step 2- Format JSON in Notepad++
In this step, we will re-format the JSON data. We will be using JSTool, which will work as the Notepad++ json formatter and the notepad++ beautify json data in a more understandable format. For this, we use the following dummy JSON data:
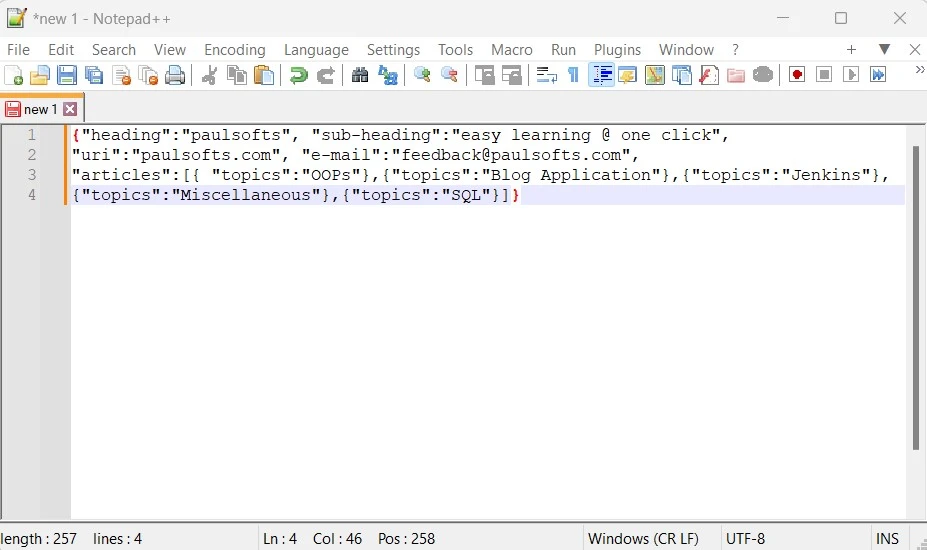
{"heading":"paulsofts", "sub-heading":"easy learning @ one click",
"uri":"paulsofts.com", "e-mail":"feedback@paulsofts.com",
"articles":[{ "topics":"OOPs"},{"topics":"Blog Application"},{"topics":"Jenkins"},
{"topics":"Miscellaneous"},{"topics":"SQL"}]}In the below picture, we can see we have the JSON data, but it is not easy to visualize and analyze in Notepad++.

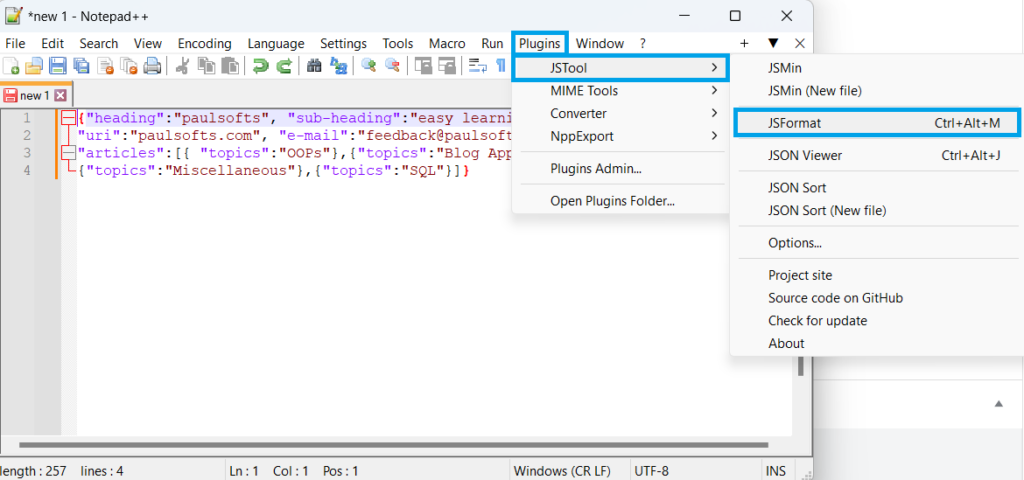
To reformat the JSON data, we need to go to Plugins > JSTool > JSFormat.

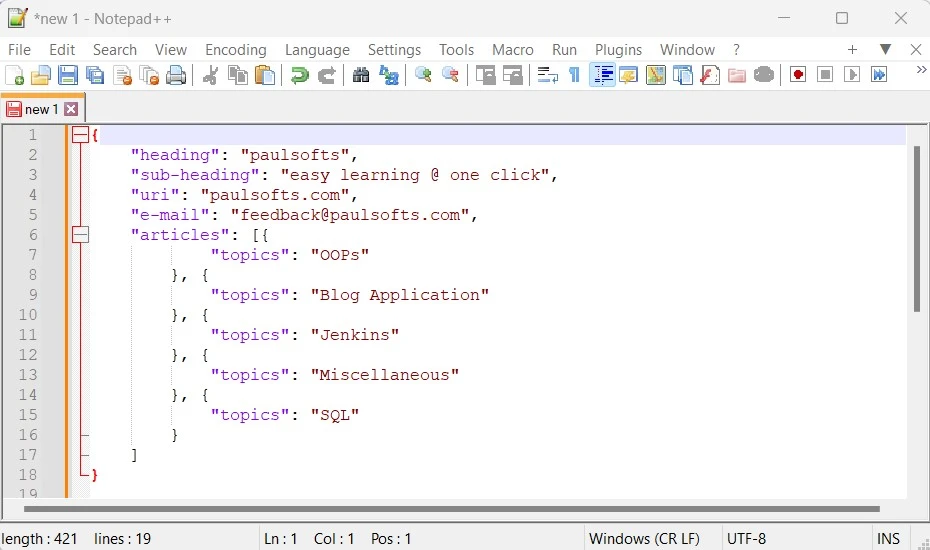
Once we click on JSFormat, this plugin will automatically reformat our JSON data, making it easier to visualize and analyze.